こんにちは。
WordPress無料テーマで人気の高いCocoonを使っているサイトをよく見かけます。
私もリリースされた直後から利用している一人ですが、無料でこれだけのクオリティは素晴らしいのひと言です。
さて、Google AdSenseの各種広告を配置するのもラクに設定できるCocoonなのですが、ひとつ難問がありました。
それは投稿記事に関連記事を表示させるとき、記事の中にアドセンス広告をはさむという方法です。
ネットで調べてみると、TOPページの記事一覧に広告をはさむ方法はいくらでも紹介されていますが、投稿記事内にある関連記事内に広告をはさむ方法はほとんど見当たりませんでした。
Google AdSenseには一定の要件をクリアしたユーザには関連コンテンツが解放されます。
私は関連コンテンツに似たような表示を考えていたので、それに近いものを再現できたらという思いで取り組んでみました。
作成作業において以下のサイトを参考にしました。

インフィード広告作成から完成までの手順
作成から完成までの流れです。
②親テーマからtmpにあるrelated-list.phpをダウンロードし、コードを書き換え
③インフィード広告の作成
④関連記事の表示スタイルと表示数の設定
⑤必要に応じて記事幅の調整と目視確認
⑥完成
ウィジェットエリアを追加作成
下準備として、関連記事エリアへのウィジェットを作成します。
functions.phpにコードを書きます。
Cocoonの親テーマからtmpフォルダにあるrelated-list.phpをダウンロードして子テーマにアップロードします。
この時に元のコードの一部を書き換えるわけですが、表示させたい広告数によって適宜変更することになります。
(もし広告を1つでよいならそのままで)
記入するコードなどの解説はこちらのサイトを参照なさってください。
作成した広告ウィジェットエリアにウィジェットを設定します。
この時に使用するウィジェットが広告用かカスタムHTMLかで意見が分かれていますが、どちらでも可能でした。
インフィード広告の作成
アドセンス管理画面の広告→サマリー→広告ユニットごとに移動。
新しい広告ユニットの作成でインフィード広告を選択します。
作成方法は2種類で、「自分で広告スタイルを作成する(推奨)」と「手動で広告スタイルを作成する」があります。
今回私は手動で広告スタイルを作成しました。

作成する広告は、画像の下にテキストを配置したいので「上部の画像」を選びました。
以下、私が作成した設定の一覧です。(今後、変更することもあります)
| グローバルオプション |
選択したディスプレイ広告を許可する=オン フォント=Helvetica,Arial,sans-serif 背景=#ffffff 枠線=オフ パディング=9,15,5,5 |
| イメージ |
画像の縦横比=1.91:1 幅=100% パディング=5,5,5,5 |
| 見出し |
見出し=短い スタイル フォントサイズ=15px 左寄せ,太字,#333333 パディング=1,1,5,1 |
| 説明 | 説明を表示=オフ |
| URL |
スタイル フォントサイズ=11px 左寄せ,#3e3e3e パディング=1,0,0,1 |
| ボタン |
フォントの色=#777 枠線の色=#777 |
関連記事表示スタイルと表示数の設定
Cocoon設定で投稿をクリック。
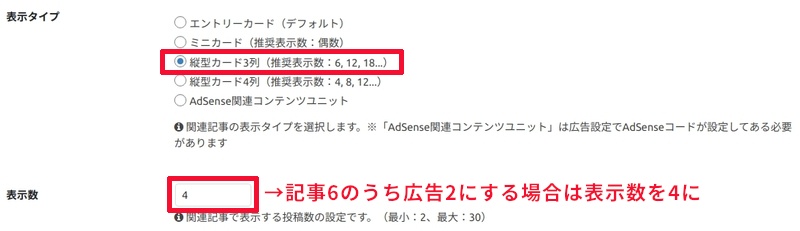
下の方に関連記事設定があるので、表示させるタイプと関連記事数を設定。
エントリーカード、ミニカード、縦型カード3列、縦型カード4列そしてAdSense関連コンテンツユニットの4種類あります。
今回、私は縦型カード3列を選択しました。

表示させる関連記事の数は任意で良いかと思います。
多すぎず少なすぎずということで6枚がちょうどかなと判断しました。

せっかくなのでインフィード広告を1つでなしに2つ表示させることに。
ここで注意しておきたいのは、表示数を6にして広告を2ついれるときは総数を4に設定しないといけません。
6のままで設定すると記事6広告2として合計8つ表示されてしまうからです。
正常に表示されるか目視確認
ところが問題が発生。
なんとサイドバーを入れてたらインフィード広告が表示されず空白に。
私はサイドバーを外して1カラムにしないとだめなのか?と悩みました。
ところが記事幅とサイドバーのpx数を調整したことによってサイドバーを含む2カラムでもインフィード広告が表示されました。
私は記事幅のpx数を788pxに、サイドバーを318pxに修正しました。
個人的には記事幅は720〜728pxあたりが妥当かと感じていますが、インフィード広告が表示されなかったのでここまで広げました。
完成へ
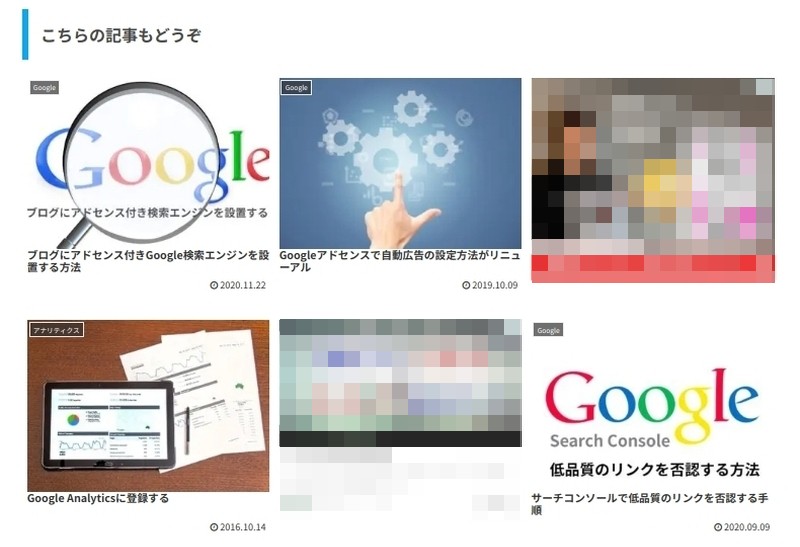
まずはここまでに仕上がりました。

念のため広告上に「スポンサーリンク」の文言を追加することにしました。

スポンサーリンクを入れるとほかの記事画像とのバランスが崩れてしまいますが…
あるいは、見出しの中に「一部広告を含む」などの文言を入れればよいかも。
最終的にはスポンサーリンクの文言を消し、見出しに「一部広告あり」を含めました。
まとめ
当ブログでは関連コンテンツが解放されてないので、それに近いものを目指しました。
なんとかそれっぽいものができましたが、視認率の低さが難点です。
工夫しだいでこんな見せ方もあるんだな、くらいの気持ちでよいかもしれません。



コメントをどうぞ