こんにちは。
WordPressでブログをAMP化させるべく日々奮闘しています。
AMPとはAccelerated Mobile Pagesの略で、それぞれの頭文字を取ってAMP(アンプ)と呼ばれています。
Google AdSenseの管理画面にAMP化を勧める表示が現れました。
実は過去に一度AMP化したことがありましたが、大量にエラーが表示されてどうにもならなくなって中止しました。
今回はテンプレート(テーマ)をCocoon(コクーン)に変更したことでAMP化がずっとラクになったので再開したのです。
とはいえ、今でもエラーが出続けていますが・・・。
※当ブログはAMP化させていません。
テーマがCocoon(コクーン)ならAMPプラグインは不要
まず紹介するのは、WordPressブログでAMP化させたいとき、次のようにAMP化するプラグインがあります。
最初はAMPプラグインを入れて試してみたのですが、AMP画面だとレイアウトが大きく変わってしまうのが難点でした。

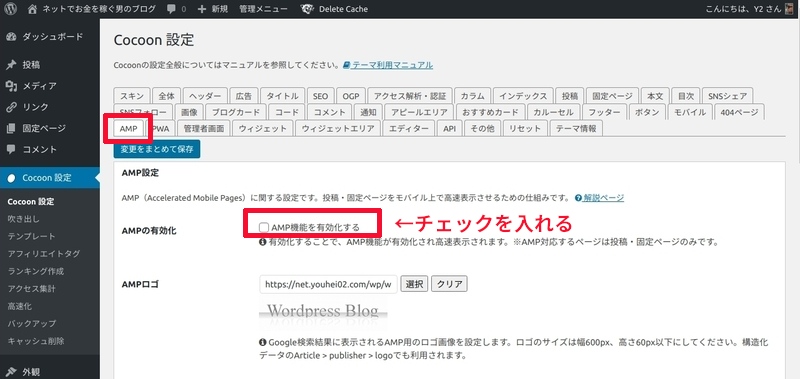
ではCocoonの場合、AMP化させるにはどうするのか?
なんとAMP用のプラグインを導入しなくとも管理画面からON/OFFが出来るということです。
CocoonでAMP設定すると、テーマレイアウトがほぼ引き継がれるので大して違和感がありません。

もしWordPressでブログを運営している人がいたらテーマをCocoonに変更してみたら良いのではないかと思います。
AMPページでアドセンス広告を表示させる方法
次にAMP用Google AdSense広告についてですが。
CocoonでAMP化させたら専用コードを貼り付けなくても良いと言われています。
インストールしているプラグインの関係でエラーが検出されるという情報もあるので、AMP化への道のりは試行錯誤の連続と思われます。
私が導入しているAll In One SEO Packというプラグインもエラー検出の対象らしいので、どうクリアしたら良いか頭を悩ませているところです。
有料テーマ「Stork」を使っていましたが、AMP化させるにはプラグインが必要なので使用をやめました。
個人的には気に入っていたテーマなんですが、AMP化するときにプラグインがいることに抵抗感がありました。
どうせならテーマ側でAMP設定ができるなら良かったのですが…
AMPページでGoogle AdSense広告を表示させる方法について書いた記事です。

※追記(2018.12.7)
ようやくAMPエラーが解消され、順次コンテンツが有効化されています。
なぜAMPエラーが解消され有効化されたのかを考えていたら、まず利用しているサーバーに原因があることを知りました。
私はエックスサーバーで運用しているのですが、サーバーの設定でサイト高速化項目を有効にしていました。
項目をすべて無効化させることでCocoonの高速化設定を有効にしておけば良い、とのことでした。
ほかはAll In One SEO Packの設定で「一般設定」の最初にある「Canonical URL」という項目があります。
これのチェックを外してCocoon設定の「SEO」にある「headタグ設定」→「canonicalタグの追加」を有効にしておけば良いです。
つまり、SEO Packの設定とダブっていたためエラーが発生していたのだと思います。
AMPエラーがすべて解消されました。
すべてのページでAMP化させずに、ほとんどアクセスのないページは通常のままにしてあります。
まとめ
CocoonテーマでAMP化させた時にエラーが出た場合の対処法です。
高速化項目をすべて無効にする(エックスサーバーを利用している場合)
Canonicalエラーの場合、All In One SEO Packプラグインを利用していたら「Canonical URL」項目のチェックを外して、Cocoon設定の「SEO」→「headタグ設定」→「canonicalタグの追加」を有効にする。
子テーマを有効にしていてkeyframesエラーが生じた場合はamp-header.phpファイルを子テーマにアップロードする。


