こんにちは。
ブログ運営していて、アイキャッチや記事内に画像を使う人が多いことと思います。
ところが記事が増えるにつれて使っている画像も当然増えてくるでしょう。
もしも使っている画像をそのままアップロードしたままだったら、かなりの容量を消費してしまいます。
なので、画像を使うときは圧縮してファイルサイズを小さくして掲載します。
今回の記事ではオンラインで画像を圧縮できるサイトがいくつかあるので紹介していきます。
オンラインで画像圧縮できるサイトを11選
私が普段利用してるサイトと、今回の記事作成で初めて知ったサイトまで含めて紹介していきます。
これから利用を考えている人の参考になれば、と思います。
1.Optimizilla

一度に20枚までアップロードできます。
jpegとpngに対応。
アップロードされた画像データは1時間で消去されます。
2.ラッコツールズ

jpgとpngとjpegに対応。
画質を低(0.05)中(0.3)高(0.7)のほか、0〜1で調整できます。
画像圧縮以外にもさまざまなツールがそろっているので作業がはかどると思います。
3.JPEG圧縮

一度に20枚までアップロードできます。
jpegとpngのほかpdf、svg、gifに変換できる項目も。
4.ILOVEIMG

jpg、png、gifに対応。
Google DriveとDropboxからファイルを選択して変換することが可能。
画像圧縮以外にもさまざまな画像編集ができるツールがあります。
5.バナー工房
画像加工サイトにある画像圧縮ページ。
アップロードした画像データは90分で自動的に削除されます。
画像圧縮以外にもさまざまな画像編集ができます。
6.画像圧縮AC
無料画像素材を取り扱うサイトにある画像圧縮ページ。
jpgとpngに対応。
一度に25枚40MBまで圧縮できます。
アップロードした画像データは10分で自動的に削除されます。
7.Online Image Tool

jpg、png、gif、webpに対応。
画像サイズ・枚数の制限なし。
90%まで圧縮可能。
画像圧縮以外にも画像編集ができますが、他サイトに比べると編集ツールが圧縮含め4つなので少し物足りないかもしれません。
8.COMPRESSOR

jpeg、png、svg、gif、webpに対応。
アップロードできるファイルサイズは最大10MBまで可能。
最大90%まで圧縮可能。
サイトがリニューアルされてからproタイプが追加されました。
私がこのサイトで画像をアップロードしたら、なぜかフリーズを起こしてしまい動作がうまくいきませんでした。
リニューアル前の方がまだ良かったかもしれないです。
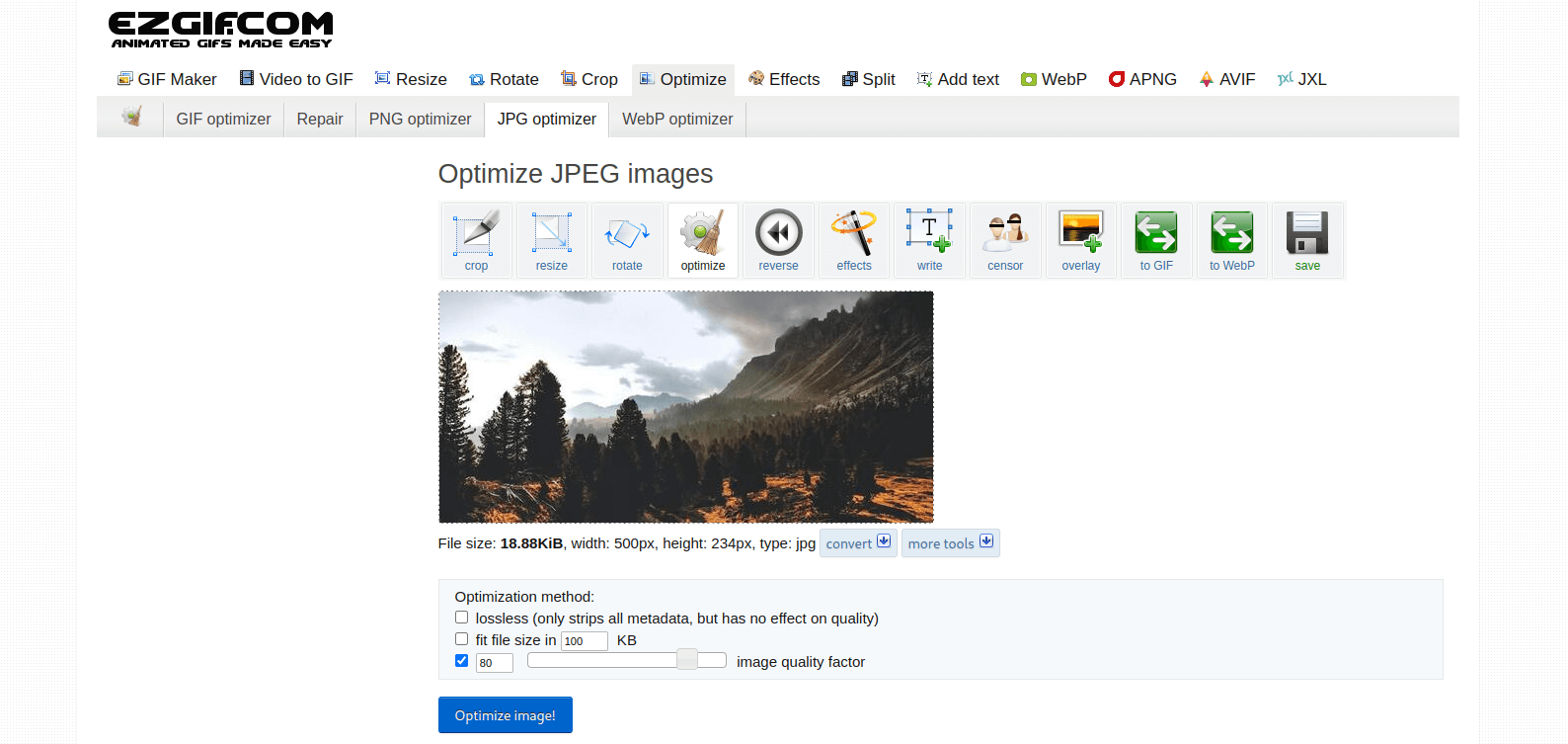
9.EZGIF.COM

gifアニメを作成するサイト内にある画像圧縮の項目より。
複数枚の同時圧縮は不可。
アップロードできるファイルサイズは最大35MBまで。
gif、png、webpも圧縮可能。
10.フォトコンバイン
画像加工サイトにある画像圧縮ページ。
リニューアルしてから一度に複数枚の画像を圧縮させることが可能になりました。
jpeg、png、gif、bmp、webpに対応。
(ただし、Firefoxはwebp変換は不可)
圧縮率を1%ごとに調節可能。
画像の品質を比較することが可能。
11.TinyJPG

jpg、pngに対応。
一度に20枚、最大5MBまで圧縮可能。
TinyPNGというサイトもありますが、どちらを選んでもjpg、pngが利用できます。
WordPressのプラグインもあります。
まとめ
画像を圧縮できるサイトは多くありますが、使い勝手のよさは人それぞれかと思います。
いろいろ試してみて自分にあったサイトを見つけられたらよいと思います。
アイキャッチに使った画像は、100%と80%圧縮したものを合わせました。
そのあと文字入れをし、仕上がった画像を90%圧縮してあります。



コメントをどうぞ